Viele Webmaster haben in den letzten Wochen Mails von Google erhalten bezüglich der Optimierung ihrer Website für mobile Endgeräte. In meinem Fall waren die Mails alle Unfug – eine Überprüfung in den Webmastertools zeigte, dass die Meldungen falsch waren. Die Webseiten funktionierten mobile längst korrekt.
Google schwingt sich beständig weiter zum obersten Hüter der Webentwicklung auf. Hiermit meine ich nicht, dass man bereits bei AdSense rausfliegt, wenn man mit seiner Seite auf eine andere Website verlinkt, wo auf irgendeiner Unterseite eine nackte weibliche Brust zu sehen ist. Sondern angeblich neue Rankingfaktoren. Eine der letzten Säue im SEO-Dorf war die Umstellung auf https (eine zusätzliche Schicht zwischen HTTP und TCP, die mehr Sicherheit bietet, aber auch zahlreiche Herausforderungen sowie potentielle Fehlerquellen bei Umstellungen), was ich bei den meisten Seiten eher als sinnfrei erachte.
Die Usability auf verschiedenen Devices dagegen macht sehr viel Sinn. Immer mehr Menschen nutzen das Netz auf Smartphones oder Tablets, vor allem bei der Gruppe der Jugendlichen und jungen Erwachsenen dominieren diese Geräte längst das Nutzungsverhalten. Insofern ist korrekte Funktionalität von Webseiten auf verschiedenen Endgeräten längst Pflicht.
Ich fragte mich bereits seit längeren: Hat die korrekte mobile Darstellung – in diesem Fall ganz konkret responsive Webdesign (RWD) – einen Einfluss auf das grundsätzliche Ranking bei Google, also auch bei der Suche via Desktop, nicht nur über die Smartphone-Suche? In diesem Fall sollte es messbare Auswirkungen auf die Sichtbarkeit geben. Bereits im letzten Jahr startete ich deshalb wieder einen meiner Praxistests. Zumal ich aufgrund weiterer geplanter Umstellungen (wie hier im Blog) diesen Einfluss von WordPress-Themes näher untersuchen wollte.
Testumgebung:
- 11 Projekte, bereits seit Jahren online
- Alle Projekte basieren auf WordPress.
- Alle Projekte sind primär informationsgetrieben, nicht transaktional. Es ging hier also nicht um Shops, sondern um Online-Magazine, Blogs oder Seiten mit Fokus auf Inbound-Marketing.
- Die alten Themes waren seit Jahren im Einsatz, von Eigenentwicklungen über Premium- bis Free-Themes, alle nicht responsive.
- Bei allen Projekten kamen bereits SEO-Plugins zum Einsatz, so dass es keine Änderungen gab hinsichtlich title-Struktur etc.
- Umstellung auf responsive Webdesign im Jahr 2014, in der Regel im November oder Dezember
- Zum Einsatz kamen Premium-Themes eines deutschen Anbieters, optisch ansprechend, mit guten Ladezeiten ohne großen Schnickschnack. Die Themes hatten alle eklatante Schwächen im SEO-Bereich, die von mir vor dem Einsatz behoben worden sind und kamen als Child-Themes zum Einsatz. Insofern sollten die neuen Themes nicht für Nachteile in Sachen SEO sorgen.
- Der Sichtbarkeitsindex wurde direkt bei Theme-Umstellung (erster Messzeitpunkt) sowie nach vier (zweiter Messzeitpunkt) und acht Wochen (dritter Messzeitpunkt) erneut erhoben.
- Keinerlei andere SEO-Maßnahmen für die betreffenden Seiten mit Ausnahme der weiter unten beschriebenen.
Es ist mir bewusst, dass solch ein Praxistest „in the wild“ immer vielen Einflussfaktoren unterliegt. Ich hoffe, dass elf Projekte durchaus genug Anhaltspunkte geben, um Rückschlüsse auf die Wirkung des untersuchten Faktors ziehen zu können.
Die Projekte wurden in zwei Kategorien eingeteilt:
- Projekte, in denen nur eine Theme-Umstellung erfolgte. Dies waren sieben Projekte.
- Projekte bei denen zusätzlich kleinere Aufräumarbeiten erfolgten (Löschung von thin content samt sinnvoller Weiterleitungen) oder im Testzeitraum ab und an auch ein neuer Artikel online ging. Innerhalb des ersten Testzeitraums waren dies bei den betroffenen Projekten maximal zwei Artikel. Also Änderungen, die das Ergebnis möglicherweise positiv beeinflussen konnten Dies betraf vier Projekte.
Schwächen
Jeder Praxistext bei realen Projekten hat Schwächen. In diesem Fall waren dies:
- Im optimalen Fall wäre das vorhandene Theme nur fit gemacht worden für mobile Darstellung. Dies hätte eine bessere Vergleichbarkeit ergeben. In der Praxis ist es – gerade bei Beibehaltung des jeweiligen Content Management Systems – allerdings realistischer, dass nach Jahren ein ReDesign erfolgt und nicht nur eine mobile Optimierung des vorhandenen Themes. Insofern ist das gewählte Vorgehen im Sinne einer Studie schwächer, dafür aber näher in der Realität.
- Die durchgehende Verwendung von Themes eines Anbieters hat den Nachteil, dass diese möglicherweise systemimmanent noch unentdeckte Probleme aufweisen. Dafür hatte es den Vorteil, dass aufgrund der vertrauten Strukturen Anpassungen schneller möglich waren. Und die gravierenden Schwächen im SEO-Bereich hatte ich behoben, während weitere Probleme (Speed etc.) nicht weiter wichtig waren, da an diesen Stellen auch die alten Themes nicht optimal waren.
Daten
| Projekt | Kategorie | Veränderung in % (4 Wochen) | Veränderung in % (8 Wochen) |
|---|---|---|---|
| 1 | 1 | -89 | -93 |
| 2 | 2 | 107 | 78 |
| 3 | 2 | -28 | -28 |
| 4 | 1 | 1 | 1 |
| 5 | 2 | -28 | -28 |
| 6 | 2 | 0 | 29.900 |
| 7 | 1 | 88 | 88 |
| 8 | 1 | -4 | -20 |
| 9 | 1 | 0 | 0 |
| 10 | 1 | -100 | 125 |
| 11 | 1 | 1.500 | 1.783 |
| Ø | 129 | 3.164 |
Auswertung
Gemittelt gewannen die Projekte nach vier Wochen im Gesamtdurchschnitt rund 130% an Sichtbarkeit, aufgrund zweier Ausreißer nach acht Wochen sogar über 3000%. Meine Annahme, dass die Umstellung auf responsive Webdesign eher positive Auswirkungen zeigen dürfte, war korrekt. Ohne die Ausreißer hätte der Mittelwert nach vier Wochen bei -5%, nach acht Wochen bei +34% gelegen.
Nach vier Wochen: Das Projekt mit der größten Verbesserung ist eines, bei dem keinerlei sonstige Maßnahmen erfolgten und das die nunmehr beste Sichtbarkeit seit zwei Jahren aufweist. Beim Projekt mit den zweitbesten Sichtbarkeitsverbesserungen im ersten Testzeitraum erfolgte am intensivsten Content Marketing und es machte als Keyworddomain mit seinem Hauptkey einige wichtige Plätze gut. Alle anderen Domains der Kategorie 2 hatten keine Verbesserung, während es bei Projekten in Kategorie 1 ebenfalls positive Veränderungen gab. Insofern scheint die Tatsache, ob parallel zum Umstieg Aufräumarbeiten erfolgten oder der ein oder andere neue Artikel publiziert worden ist, nicht wirklich wesentlich gewesen zu sein. Möglicherweise hat dies eher ein schlechteres Abschneiden verhindert…
Nach acht Wochen: Hier lagen wir in der Regel im Januar bzw. Februar 2015, einer Zeit also, als Google seine Warnungen der Webmastertools bezüglich Fehlern in der mobilen Darstellung versendet hat. Dazu kam, dass in dieser zweiten Phase bei keinem der Projekte aus Kategorie zwei mehr neuer Content erschienen war – auch neue Aufräumarbeiten gab es nicht. Ergebnis: Nahezu dieselben Werte. Eines der Projekte aus Kategorie hatte ein bisschen verloren, dafür ein anderes, wo vorher keine Änderung war, etwas gewonnen. Und Projekt Nr. 10, das seine Sichtbarkeit komplett verloren hatte, war doppelt so stark wieder da. Das waren die augenfälligsten Unterschiede zwischen dem zweiten und dritten Messergebnis. Projekt 11 mit den drastischsten Verbesserungen war übrigens jenes, das als letztes umgestellt worden war – der letzte erhobene Sichtbarkeitswert ist absolut frisch von diesem Sonntag.

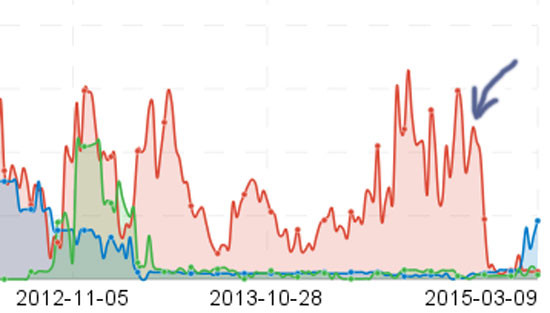
Vergleich der Sichtbarkeit dreier Seiten aus dem Testfeld, die exakt zeitgleich auf Responsive Webdesign umgestellt worden sind (Pfeil).
Bei dem einzigen Projekt, wo auch nach acht Wochen noch ein deutlicher Verlust entstanden ist – siehe rote Linie oben in der Grafik -, steht die Ursachenforschung noch an. Wobei gerade dort ein größerer Umbruch stattfindet.
Noch ein Wort zum Traffic
Eine Kennzahl, die wichtiger ist als die Sichtbarkeit, ist der Traffic. Bei allen Projekten waren Tracking-Tools aktiv, sei es Analytics oder anderes. Auch hier zeigte eine Auswertung, dass die Veränderungen in der Sichtbarkeit mit entsprechendem Anstieg oder Verlust bei den Besucherzahlen oftmals korrelierten. Soll vorkommen…
Noch wichtigere Kennzahlen – Conversion, Umsatz oder Gewinn – wurden nicht gemessen, da es sich in der Regel um primär informationsgetriebene Projekte handelte.
Fazit
Zum gegenwärtigen Zeitpunkt kann ich bei meinen Tests positive Auswirkung von responsive Webdesign auf die Sichtbarkeit eines Projektes feststellen.
Natürlich gibt es auch weitere Gründe für den Einsatz von responsive Webdesign. Zum einen, weil es mir um die positive Nutzererfahrung geht. Zum zweiten, weil Google dies künftig noch deutlicher bewerten wird. Entsprechende Ankündigungen gibt es bereits im Netz (Stichtag 21. April 2015). Insofern sollten sich ab dann die Vorteile in der mobilen Suche noch deutlicher zeigen. Betreiber von SEO-Tools wie Sistrix und Searchmetrics haben bereits reagiert und bieten einen mobilen Sichtbarkeitsindex an. Hier kann jeder den Desktop-Sichtbarkeitsindex mit dem Smartphone Sichtbarkeitsindex kostenlos vergleichen.
Wichtig: Bei diesem Praxistest ging es um die Desktop-Suche, nicht die Suche via Smartphone! Dieser Nachtrag ist nötig, weil scheinbar viele diesen Artikel nicht wirklich verstanden haben. Dies zeigt: Die mobile Funktionsfähigkeit einer Seite ist ein Rankingkriterium, und zwar nicht nur bei der mobilen Suche.

Interesanter Beitrag & Ergebnisse. Ich setze mittlerweile bei allen Projekten auf responsive Design. Ist auch mittlerweile nicht mehr wirklich viel mehr arbeit.
Mich würde interessieren was genau du an den Themes gedreht hast. Arbeitest du nicht einfach mit wordpress + SEO Extension?
Schwer zu sagen, ob angesichts deines Links die Frage wirklich ernst gemeint ist. Ich behandle sie trotzdem mal so: Bei jedem Projekt kommt ein SEO-Plugin zum Einsatz (wpSEO oder Yoast, wobei ich mittlerweile ersterem eher den Vorzug geben würde), aber das enthebt einen nicht davon, Themes zu optimieren…
@Jascha:
Viele Themes haben eine falsche Überschriften-Struktur. Bspw. wird der Logo-Text / das Logo-Bild als h1-Tag deklariert und der Slogan als h2-Tag.
Mag auf der Hauptseite noch interessant sein – obwohl eigentlich auch nicht -, aber auf einer Unterseite in meinen Augen völliger Käse.
Ist eines der Dinge, welche man grundsätzlich optimieren sollte.
Sven, verrat doch nicht alles 🙂
Es möge mir vergeben werden 😀
[…] Responsive Webdesign und Sichtbarkeit – Viele Webmaster haben in den letzten Wochen Mails von Google erhalten bezüglich der Optimierung ihrer Website für mobile Endgeräte. In meinem Fall waren diese Mails leider alle Unfug. Weiter… […]
Wo hast du denn die Sichtbarkeit kontrolliert? In der normalen (Desktop-)Suche dürfte es Google ziemlich schnuppe sein, ob eine Website responsive ist. In der mobilen Suchen siehts da anders aus und ab April sowieso 😉
Steht fett im Text „Hat die korrekte mobile Darstellung – in diesem Fall ganz konkret responsive Webdesign (RWD) – einen Einfluss auf das grundsätzliche Ranking bei Google?“. Es ging um die Desktop-Suche und laut Ergebnis war es Google nicht schnuppe 🙂
Google hat keine Ahnung vom Responsive Design, das tool von Google https://search.google.com/test/mobile-friendly erkennt meine Seite nicht als mobil an obwohl es ein Responsive Design hat, funktioniert mit alle Geräten… das Design passt sich automatisch der Auflösung an.
Mehr als die Hälfte des Online Traffics läuft mittlerweile über mobile Devices. Allein das ist schon Grund genug JEDE Website responsive zu gestalten. Mit dem 21. April hat Google jetzt auch offiziell Nägel mit Köpfen gemacht. Responsive ist jetzt Pflicht, ohne Wenn und Aber.
[…] bereits beim Praxistest Responsive Webdesign geschrieben, sind Kennzahlen wie Traffic oder gar Gewinn aus meiner Sicht wesentlichere Kennzahlen. […]
Deine Ergebnisse bzgl. Responsivität und Ranking kann ich aus Erfahrung auch bestätigen. Alle unsere Kunden, sind durch diese „simple“ Umstellung in ihren Rankings gestiegen.
Ich kann ebenfalls aus eigenen Erfahrungen bestätigen, dass Responsibility des Webdesigns einen merklichen Einfluss auch auf das Ranking der Deskop-Suche hat. Weiterhin wichtig ist aber auch die Umstellung auf https. Diese sollte zwar schon längst passiert sein, jedoch haben weiterhin sehr viel Kunden noch kein SSL-Zertifikat. Wir haben uns aktuell in einem Artikel mit unseren aktuellen Erfahrungen von Responsive Disign beschäftigt: